Test screen template introduction
From ITR Wiki
Revision as of 18:19, 30 March 2019 by WordpressAdmin69 (talk | contribs) (Created page with "With the test screen template editor you can build screen components which you can then use in your test. Building screen templates is a complex process. Do not be discourag...")
With the test screen template editor you can build screen components which you can then use in your test.
Building screen templates is a complex process. Do not be discouraged if it seems complex at first glance.
Some of the features of the screen template editor are :
- Write text in your own style using the built in editor
- Define and use graphs in your report
- Perform complex calculations before showing the report, like calculating derived scores, renorming using your own norms, et cetera
- Generate text in code if required, for example a HTML table resulting from a calculation
To access the screen template editor you will need to have the right as Screen template author.
- Open the ITR menu, access Test and Reports and select the menu item "Edit test screen templates".
- The list of templates will appear.
- Select the temlate you want to edit or add a new one
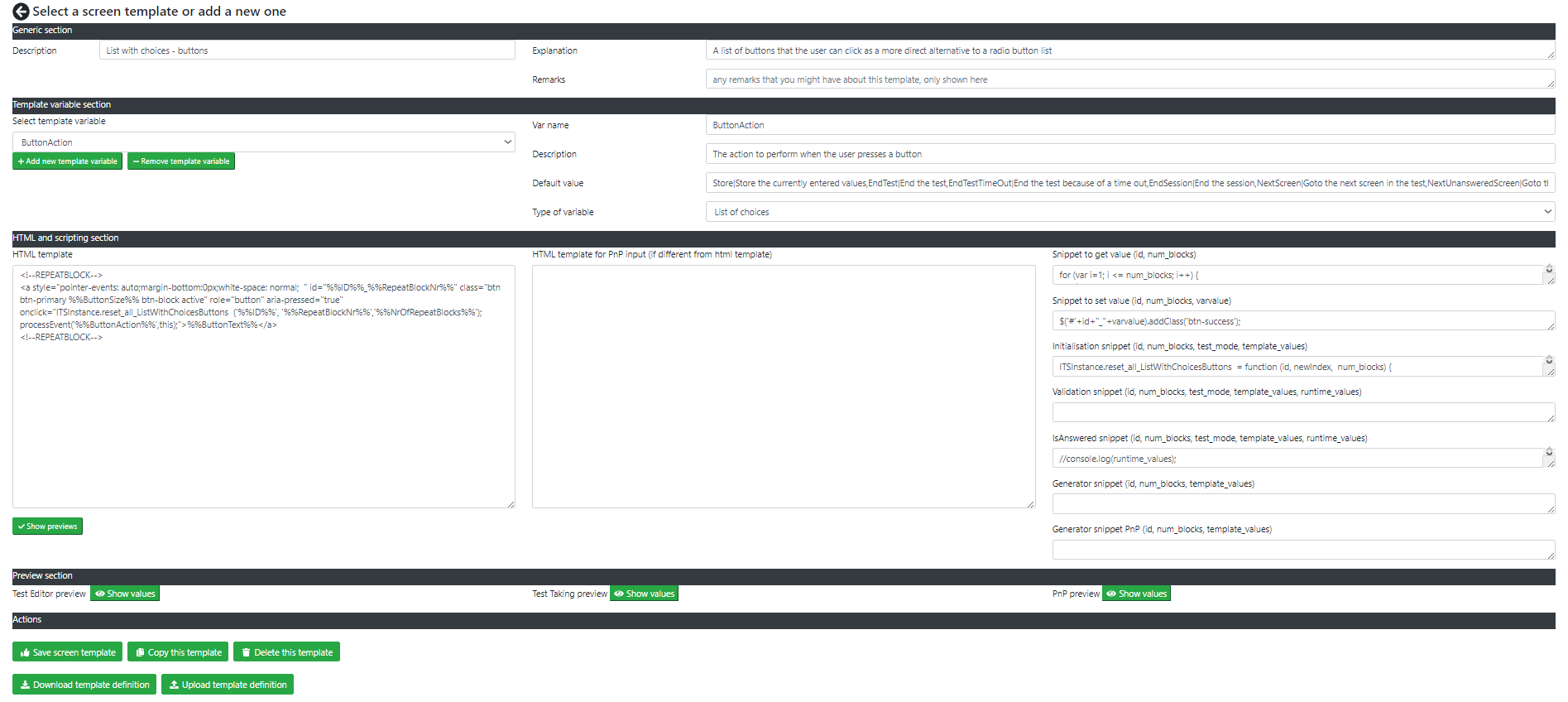
You will and up in the "Screen template editor" screen. The screen looks like this.