Difference between revisions of "Test screen template introduction"
From ITR Wiki
(Created page with "With the test screen template editor you can build screen components which you can then use in your test. Building screen templates is a complex process. Do not be discourag...") |
|||
| Line 4: | Line 4: | ||
Some of the features of the screen template editor are : | Some of the features of the screen template editor are : | ||
| − | * | + | * Create a template for test taking |
| − | * | + | * Create a template for viewing and entering data in what is called PnP mode (Paper and Pencil mode) |
| − | * | + | * Define behaviour for your test screen template in the Test Editor |
| − | |||
To access the screen template editor you will need to have the right as '''Screen template author'''. | To access the screen template editor you will need to have the right as '''Screen template author'''. | ||
Revision as of 18:20, 30 March 2019
With the test screen template editor you can build screen components which you can then use in your test.
Building screen templates is a complex process. Do not be discouraged if it seems complex at first glance.
Some of the features of the screen template editor are :
- Create a template for test taking
- Create a template for viewing and entering data in what is called PnP mode (Paper and Pencil mode)
- Define behaviour for your test screen template in the Test Editor
To access the screen template editor you will need to have the right as Screen template author.
- Open the ITR menu, access Test and Reports and select the menu item "Edit test screen templates".
- The list of templates will appear.
- Select the temlate you want to edit or add a new one
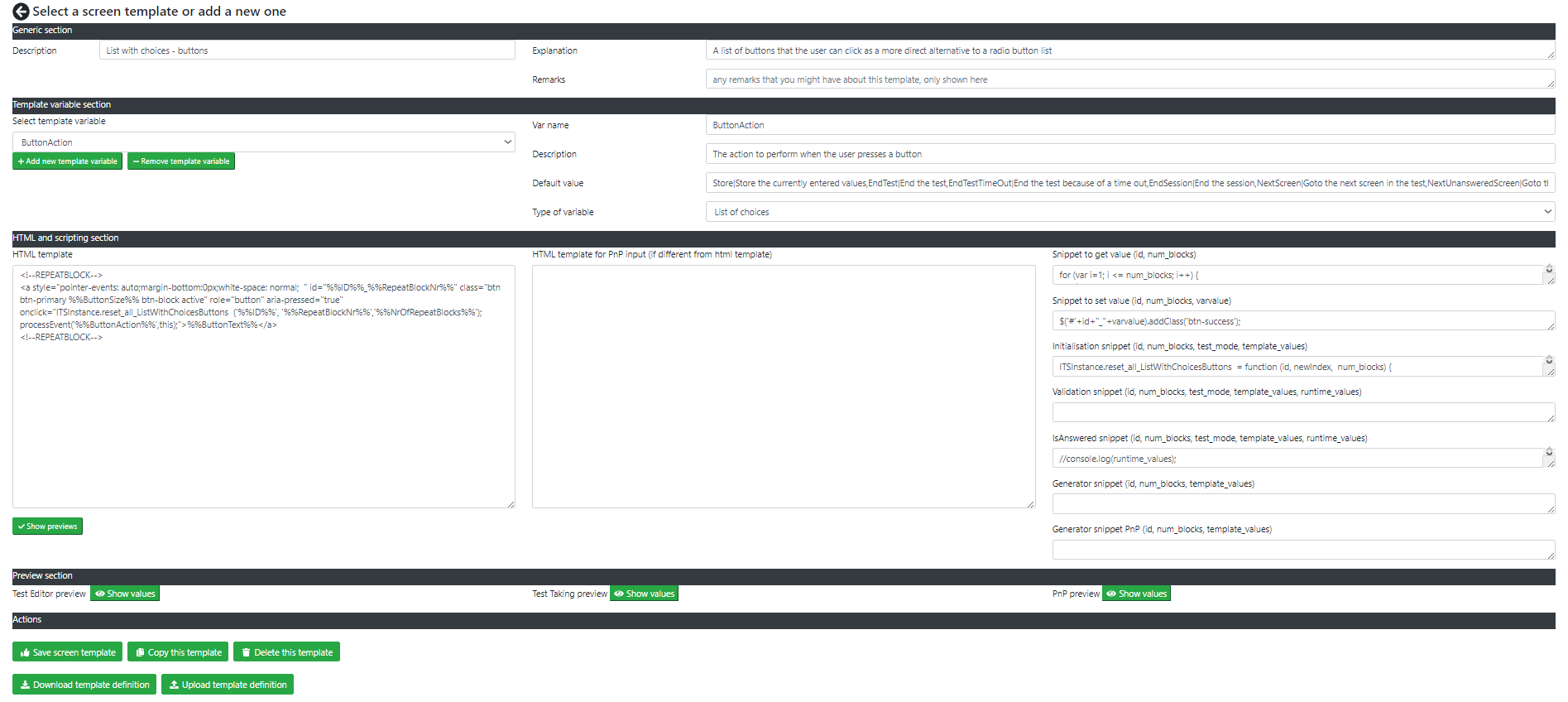
You will and up in the "Screen template editor" screen. The screen looks like this.